Olá pessoal!
Nos últimos dois posts que fiz, o objetivo era apresentar os conceitos básicos da plataforma Android para que pudéssemos iniciar o desenvolvimento de aplicações de forma menos traumática, principalmente para aqueles que estão saindo do mundo Web e/ou Enterprise e entrando nessa área de mobilidade. Então, acho que já está mais do que na hora de colocarmos a mão na massa. Pra isso, vou fazer um guia rápido pra você deixar seu ambiente de desenvolvimento pronto e ai vamos fazer um primeiro "Hello World", apesar de não gostar muito desse tipo de exemplo. E para o post não ficar muito extenso, em uma continuação desse post vamos publicar a aplicação no Market.
IDE e SDK
 A principal IDE utilizada para o desenvolvimento é o Eclipse que, com o download de um único e simples plug-in, você será capaz de criar projetos, debugar (inclusive direto do aparelho), criar telas através de editores gráficos (irei mostrar mais a baixo) e gerar os pacotes para distribuição da sua aplicação.Mas além da IDE você também deve ter instalado o SDK do Android, que no primeiro download vem "vazio".
A principal IDE utilizada para o desenvolvimento é o Eclipse que, com o download de um único e simples plug-in, você será capaz de criar projetos, debugar (inclusive direto do aparelho), criar telas através de editores gráficos (irei mostrar mais a baixo) e gerar os pacotes para distribuição da sua aplicação.Mas além da IDE você também deve ter instalado o SDK do Android, que no primeiro download vem "vazio".
Explicando, ele é somente um gerenciador de plataformas (1.0, 1.5, 2.0, etc) e depois de instalado, será necessário então baixar as versões especificas para qual SO você irá querer desenvolver. A dica é já baixar todas as disponíveis para que você não precise ficar interrompendo seu trabalho para baixar uma versão que já poderia ter baixado no momento da instalação.
instalado, será necessário então baixar as versões especificas para qual SO você irá querer desenvolver. A dica é já baixar todas as disponíveis para que você não precise ficar interrompendo seu trabalho para baixar uma versão que já poderia ter baixado no momento da instalação.
E como o objetivo aqui é guiar você, não faria sentido gastarmos muito tempo falando de instalação com tantos guias por aí, inclusive o próprio guia do Android é ótimo.
Criando projeto no Eclipse
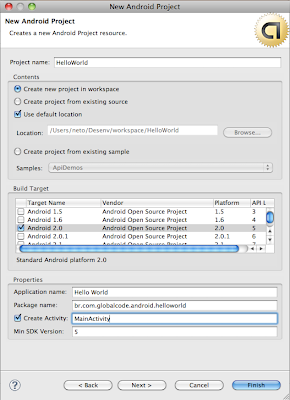
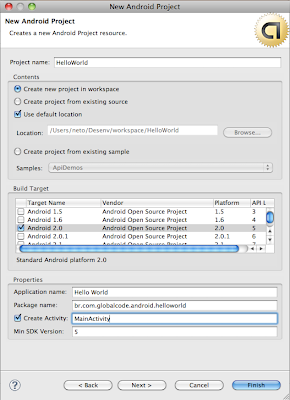
Depois de instalar o SDK e o Eclipse (caso você ainda não tivesse instalado), é hora de começarmos, criando o projeto. Quando for criar um novo projeto, escolha um "Android Project", e então será mostrada a tela abaixo:
 Os principais pontos que temos que nos atentar nessa tela são:
Os principais pontos que temos que nos atentar nessa tela são:
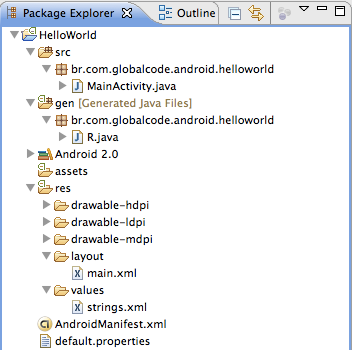
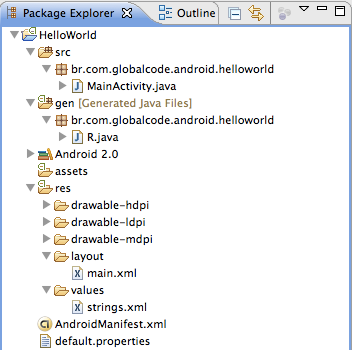
Depois que o seu projeto é criado, você terá uma estrutura parecida com a da figura abaixo:

No pacote src temos então a atividade que você pode ter determinado na tela de criação de projeto (caso tenha feito isso) e onde irão ficar suas demais classes. E no pacote gen, são as classes geradas pelo próprio ADT, a se destacar a classe R.java. Essa classe será a responsável por fornecer os ids das views, resources e demais recursos disponíveis na sua aplicação Android.
Logo abaixo está a pasta assets, onde você irá armazenar recursos como fontes TrueType, por exemplo. E na pasta res, são armazenados os demais recursos, como por exemplo imagens e Strings utilizadas na internacionalização da sua aplicação.
Atenção: Os nomes das imagens e qualquer outro recurso (seja asset ou um resource comum) deve ser composto apenas de número, letras minusculas, underline ( _ ) e ponto ( . ).
Vale destacar a pasta layout, onde serão armazenados os XMLs das telas que você criar para serem exibidas através de Activities ou dialogs, por exemplo. Vamos abaixo mostrar a edição de um layout desses.
Edição gráfica de UI
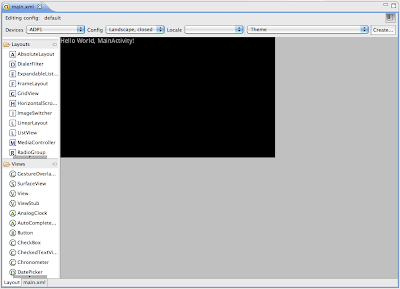
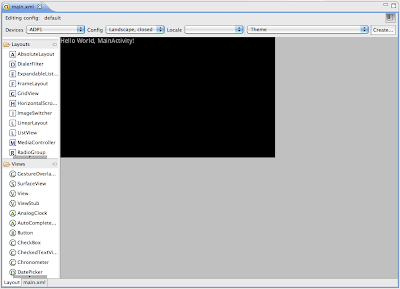
O plugin do Android permite que as telas sejam editadas graficamente, com uma ferramenta onde você pode arrastar e soltar componentes e layouts, além de permitir a edição de seus parametros e valores. Veja a tela abaixo, onde estamos exibindo o layout main.xml que será a nossa tela principal do Hello World:

Dê uma navegada nessa tela, "perca" um tempo investigando-a. Em um outro post falaremos sobre como criar uma tela "do zero".
Dando uma olhada na Activity
Considerando que você tenha indicado uma Activity para ser criada quando iniciou seu projeto, vamos dar uma olhada em algumas linhas de código:
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
O que vemos aqui, é a chamada do método onCreate da superclasse Activity, e logo em seguida, a definição do layout main, que é definido pelo main.xml como o conteúdo a ser exibido pela View. Como eu havia dito, podemos ver que a classe R é a responsável por nos ajudar em "encontrar" esses recursos.
Executando o Hello World
Cliando com o botão direito no nosso Hello World, escolha a opção "Run As..." e depois "Android application". Dependendo da configuração da sua máquina, essa primeira execução pode demorar um pouco, pois o emulador é um pouco pesado. Mas depois, você não precisa mais fechar e abrir o emulador novamente, deixe ele sempre aberto e só execute o "Run As..." e sua aplicação será instalada novamente, com a última versão que você quer testar.
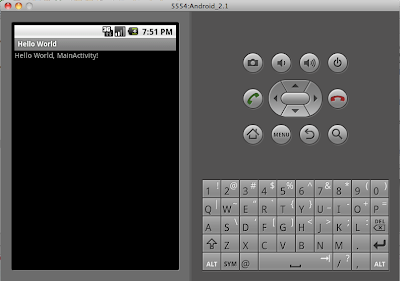
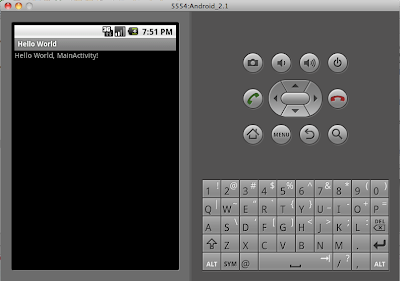
Vamos então, dar uma olhada como fica o Hello World no emulador:

E então...
Bom pessoal, a idéia hoje era mostrar a criação de um projeto para que vocês comecem a se familiarizar com a estrutura e entender algumas coisas básicas. Voltarei em breve explicando o ciclo de vida de uma Activity e o uso de alguns Layouts e Views, fazendo assim a nossa primeira aplicação mais "complexa".
Abraços e até a próxima!
Neto
Nos últimos dois posts que fiz, o objetivo era apresentar os conceitos básicos da plataforma Android para que pudéssemos iniciar o desenvolvimento de aplicações de forma menos traumática, principalmente para aqueles que estão saindo do mundo Web e/ou Enterprise e entrando nessa área de mobilidade. Então, acho que já está mais do que na hora de colocarmos a mão na massa. Pra isso, vou fazer um guia rápido pra você deixar seu ambiente de desenvolvimento pronto e ai vamos fazer um primeiro "Hello World", apesar de não gostar muito desse tipo de exemplo. E para o post não ficar muito extenso, em uma continuação desse post vamos publicar a aplicação no Market.
IDE e SDK
 A principal IDE utilizada para o desenvolvimento é o Eclipse que, com o download de um único e simples plug-in, você será capaz de criar projetos, debugar (inclusive direto do aparelho), criar telas através de editores gráficos (irei mostrar mais a baixo) e gerar os pacotes para distribuição da sua aplicação.Mas além da IDE você também deve ter instalado o SDK do Android, que no primeiro download vem "vazio".
A principal IDE utilizada para o desenvolvimento é o Eclipse que, com o download de um único e simples plug-in, você será capaz de criar projetos, debugar (inclusive direto do aparelho), criar telas através de editores gráficos (irei mostrar mais a baixo) e gerar os pacotes para distribuição da sua aplicação.Mas além da IDE você também deve ter instalado o SDK do Android, que no primeiro download vem "vazio".Explicando, ele é somente um gerenciador de plataformas (1.0, 1.5, 2.0, etc) e depois de
 instalado, será necessário então baixar as versões especificas para qual SO você irá querer desenvolver. A dica é já baixar todas as disponíveis para que você não precise ficar interrompendo seu trabalho para baixar uma versão que já poderia ter baixado no momento da instalação.
instalado, será necessário então baixar as versões especificas para qual SO você irá querer desenvolver. A dica é já baixar todas as disponíveis para que você não precise ficar interrompendo seu trabalho para baixar uma versão que já poderia ter baixado no momento da instalação.E como o objetivo aqui é guiar você, não faria sentido gastarmos muito tempo falando de instalação com tantos guias por aí, inclusive o próprio guia do Android é ótimo.
Criando projeto no Eclipse
Depois de instalar o SDK e o Eclipse (caso você ainda não tivesse instalado), é hora de começarmos, criando o projeto. Quando for criar um novo projeto, escolha um "Android Project", e então será mostrada a tela abaixo:
 Os principais pontos que temos que nos atentar nessa tela são:
Os principais pontos que temos que nos atentar nessa tela são:- Build Target: Aqui você deverá escolher para qual plataforma Android deseja desenvolver. O ideal nesse ponto é sempre usar a plataforma que tenha mais dispositivos, por exemplo a 1.5, mas lembrando que alguns recursos podem estar disponíveis somente na 2.0 ou 2.1. Além disso, se desejar utilizar integração com o Google Maps você deverá escolher a plataforma Google APIs, pois escolhendo somente Android 1.x ou 2.x, essa integração não está incluída. Em um outro post iremos discutir essa questão dos mapas.
- Application Name: É o nome que sua aplicação terá e que também será exibida no Market, caso você venha a publicá-la. Portanto, muita atenção e cuidado para não escolher um nome "repetido". Em tempo, o Market não irá recusar sua aplicação caso já exista alguma com o mesmo nome, pois o que ele compara é o pacote da sua aplicação, que já irei explicar abaixo.
- Package Name: É o nome do pacote que irá conter sua Activity principal, e deverá ser inédito de outra aplicação já existente no Market. A dica é, usar um dominio, ou seu nome, enfim, algo que você tenha certeza que não haverá outro igual.
- Min. SDK Version: Esse campo é preenchido automaticamente quando você escolhe o Build Target e a não ser que você sabia EXATAMENTE o que está fazendo, não deve alterar isso manualmente, pois ele indica a versão minima do Android compatível com a sua aplicação.
Depois que o seu projeto é criado, você terá uma estrutura parecida com a da figura abaixo:

No pacote src temos então a atividade que você pode ter determinado na tela de criação de projeto (caso tenha feito isso) e onde irão ficar suas demais classes. E no pacote gen, são as classes geradas pelo próprio ADT, a se destacar a classe R.java. Essa classe será a responsável por fornecer os ids das views, resources e demais recursos disponíveis na sua aplicação Android.
Logo abaixo está a pasta assets, onde você irá armazenar recursos como fontes TrueType, por exemplo. E na pasta res, são armazenados os demais recursos, como por exemplo imagens e Strings utilizadas na internacionalização da sua aplicação.
Atenção: Os nomes das imagens e qualquer outro recurso (seja asset ou um resource comum) deve ser composto apenas de número, letras minusculas, underline ( _ ) e ponto ( . ).
Vale destacar a pasta layout, onde serão armazenados os XMLs das telas que você criar para serem exibidas através de Activities ou dialogs, por exemplo. Vamos abaixo mostrar a edição de um layout desses.
Edição gráfica de UI
O plugin do Android permite que as telas sejam editadas graficamente, com uma ferramenta onde você pode arrastar e soltar componentes e layouts, além de permitir a edição de seus parametros e valores. Veja a tela abaixo, onde estamos exibindo o layout main.xml que será a nossa tela principal do Hello World:

Dê uma navegada nessa tela, "perca" um tempo investigando-a. Em um outro post falaremos sobre como criar uma tela "do zero".
Dando uma olhada na Activity
Considerando que você tenha indicado uma Activity para ser criada quando iniciou seu projeto, vamos dar uma olhada em algumas linhas de código:
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
O que vemos aqui, é a chamada do método onCreate da superclasse Activity, e logo em seguida, a definição do layout main, que é definido pelo main.xml como o conteúdo a ser exibido pela View. Como eu havia dito, podemos ver que a classe R é a responsável por nos ajudar em "encontrar" esses recursos.
Executando o Hello World
Cliando com o botão direito no nosso Hello World, escolha a opção "Run As..." e depois "Android application". Dependendo da configuração da sua máquina, essa primeira execução pode demorar um pouco, pois o emulador é um pouco pesado. Mas depois, você não precisa mais fechar e abrir o emulador novamente, deixe ele sempre aberto e só execute o "Run As..." e sua aplicação será instalada novamente, com a última versão que você quer testar.
Vamos então, dar uma olhada como fica o Hello World no emulador:

E então...
Bom pessoal, a idéia hoje era mostrar a criação de um projeto para que vocês comecem a se familiarizar com a estrutura e entender algumas coisas básicas. Voltarei em breve explicando o ciclo de vida de uma Activity e o uso de alguns Layouts e Views, fazendo assim a nossa primeira aplicação mais "complexa".
Abraços e até a próxima!
Neto

Comentários